Introduksjon
Lei av å gjette hva som fungerer og hva som ikke fungerer på din Shopify-butikk? Facebook Pixel på Shopify tar gjettingen ut av markedsføringen. Du vil vite hva som er hva og hvorfor, og kunne tilpasse markedsføringsaktivitetene dine deretter.
Tenk på Meta Pixel som et lite stykke kode som jobber i bakgrunnen, sporer hvordan folk samhandler med nettstedet ditt. Dataene den produserer er ren gull – det hjelper deg med å lage laser-målrettede annonser og markedsføringskampanjer som gir ekte resultater.
Ikke bekymre deg - du trenger ikke å være en teknisk ekspert for å sette det opp. Prosessen er overraskende enkel, og vi vil veilede deg gjennom den trinn for trinn.
Klar til å begynne å forstå kundene dine bedre enn noensinne? La oss sette i gang!
Innhold
- Opprette en Meta Pixel
- Installere Meta Pixel på Shopify
- Alternativ 1: Shopify-integrasjon
- Alternativ 2: Manuell installasjon direkte i koden
- Alternativ 3: Manuell installasjon med GTM
- Verifisering av installasjon
- Verktøy 1: Facebook Pixel Helper
- Verktøy 2: Hendelsesbehandling Testhendelser
- Feilsøking:
- Konklusjon
- FAQ
Opprette en Meta Pixel
Før vi begynner å se på Shopify-butikken din, la oss få Facebook Pixelen din klar. Følg disse trinnene:
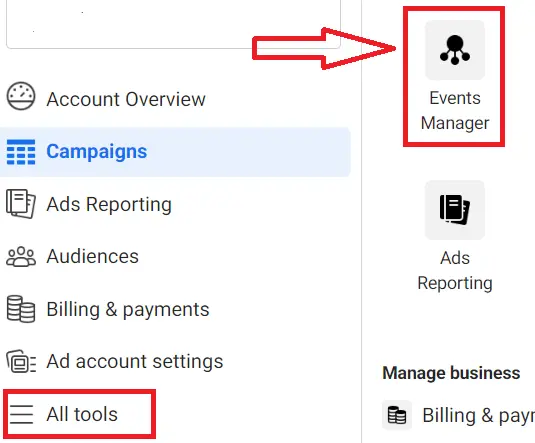
1. Finn "Hendelsesbehandling":
Se etter "Hendelsesbehandling"-seksjonen i hovednavigasjonsmenyen.
Hvis du ikke ser den, klikk på menyikonet med tre linjer og se etter "Alle verktøy" – Hendelsesbehandling bør være oppført der.

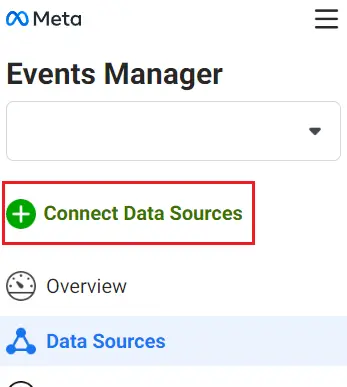
2. Klikk "Koble til datakilder":
I samme Hendelsesbehandling-seksjon av menyen finner du den grønne knappen som sier "Koble til datakilder" og klikker på den.

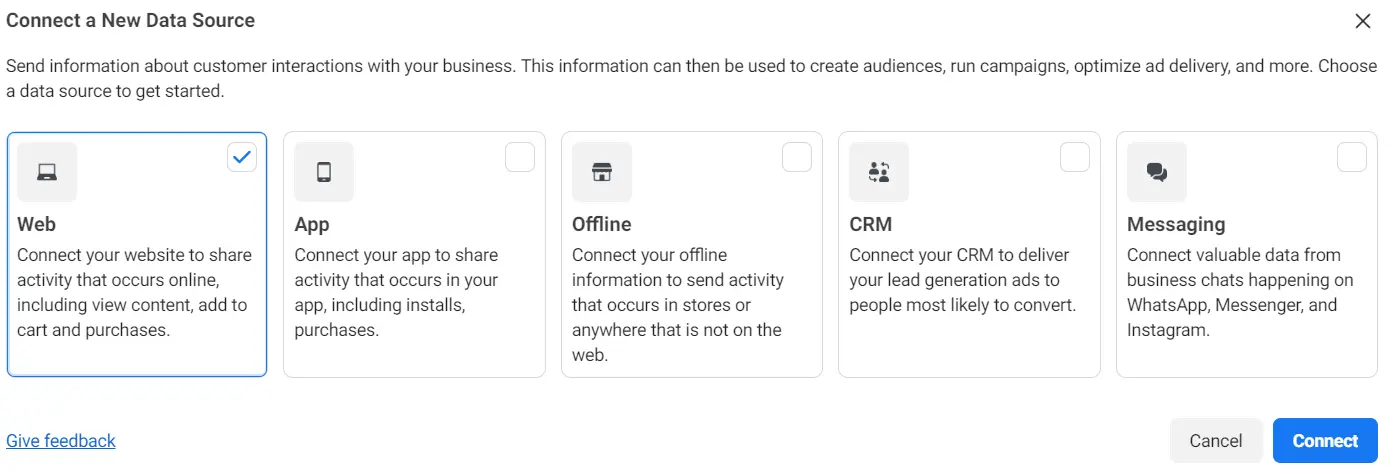
3. Velg "Web":
Facebook kan spore data fra forskjellige kilder, men for din Shopify-butikk, velg "Web" deretter trykk på "Koble til"

4. Navngi din Pixel:
Velg et navn som gir mening for din bedrift (eksempel: "[Butikknavn] Pixel"). Ikke overtenk dette; du kan alltid endre det senere!
5. Klikk "Opprett Pixel":
Etter å ha tatt disse stegene, hvis du klikker på Opprett Pixel, vil din korrekt formaterte Meta Pixel være klar.
Installere Meta Pixel på Shopify
Det er flere måter du kan legge til din Meta Pixel på Shopify. Vi anbefaler ikke å installere Hendelser, via Hendelsesoppsettverktøyet inne i Meta Pixel selv, da dette kan generere potensielt unøyaktig sporing. Her skisserer vi mer pålitelige installasjonsmetoder (Shopify-Meta Pixel-integrasjon, direkte inn i koden, eller med Google Tag Manager), som starter med det enkleste alternativet.
Alternativ 1: Shopify-integrasjon
Shopify forstår kraften i Meta Pixel, så det har gjort tilkoblingen til en bris. Først installerer du Facebook-appen i Shopify-butikken.
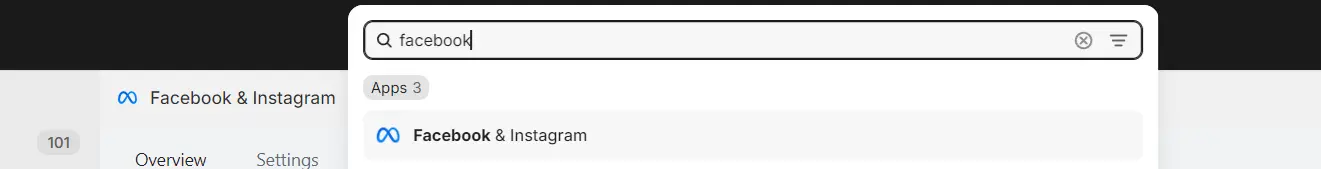
For å gjøre dette, søk etter "Facebook" i søkefeltet øverst på Shopify-butikksiden din.
Facebook og Instagram-app på Shopify
Deretter velger og installerer du "Facebook & Instagram"-appen.
Fortsett deretter ved å ta følgende trinn:
1. Finn "Innstillinger": Se etter "Innstillinger" i nederste venstre hjørne av dashbordet ditt og klikk på det.
2. Velg "Apper og salgskanaler": Dette vil åpne en ny side med alternativer for butikken din.
3. Åpne "Facebook & Instagram": Du bør se at Facebook & Instagram har blitt installert. Klikk på "Åpne salgskanal".

4. Klikk "Innstillinger" innenfor Facebook og Instagram-appen.
5. Gå til "Data Delingsinnstillinger": Finn "Kundedata-delings"-seksjonen og klikk på "Data delingsinnstillinger."
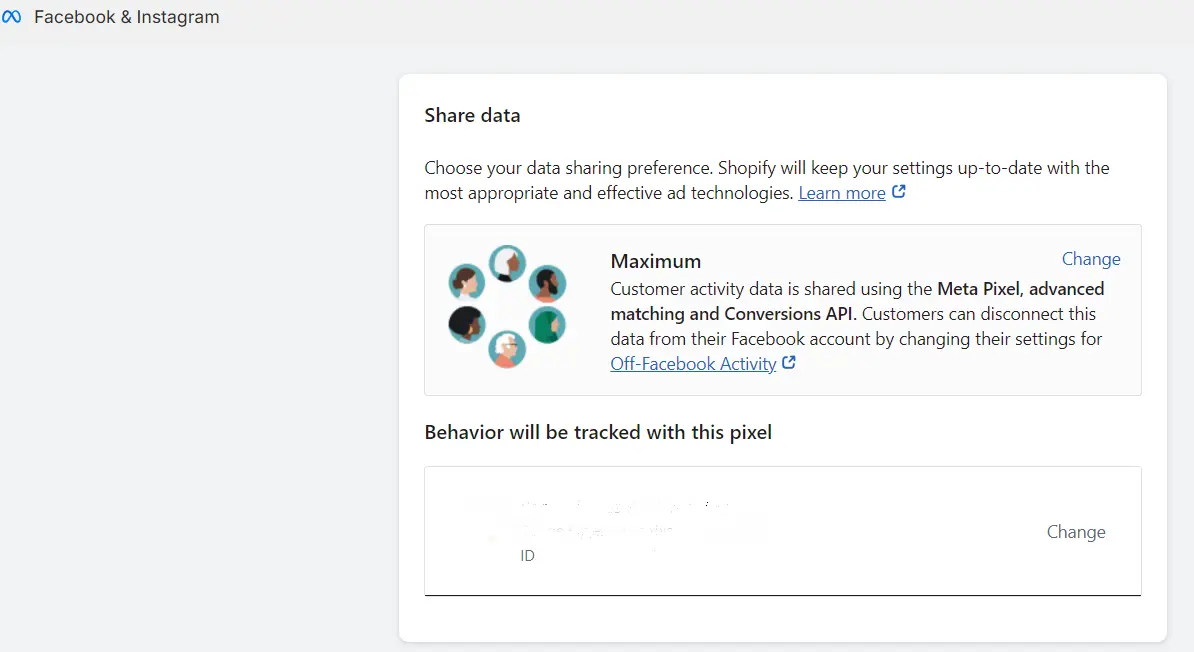
6. Aktiver Data Deling: Veksle "Aktiver data deling"-knappen til 'på'. Vi anbefaler å velge "Maksimal" alternativet

4. Klikk på "Innstillinger" inne i Facebook og Instagram-appen.
5. Gå til "Data Delingsinnstillinger": Finn "Kundedata-delings"-seksjonen og klikk på "Data delingsinnstillinger."
6. Aktiver Data Deling: Veksle "Aktiver data deling"-knappen til "på". Vi anbefaler å velge "Maksimal"-alternativet i "Velg data-delingsnivå"-seksjonen for å produsere mer nøyaktige data om kundene dine og hendelsene for Pixelen.
7. Velg Din Pixel: En liste over dine Meta Pixels vil dukke opp. Velg den du nettopp opprettet.
8. Trykk på "Bekreft": Klikk på "Bekreft"-knappen for å lagre endringene dine. Dette vil da installere din Meta Pixel.

Det er alt! Shopify og Meta Pixel er nå vellykket koblet sammen. Denne metoden er svært enkel og eliminerer behovet for å rote med kode.
Alternativ 2: Manuell installasjon direkte i koden
Hvis du er mer konservativ, og føler deg tryggere med eller til og med liker grunnleggende kodeendringer, er denne metoden for deg.
Viktig merknad: Før du starter, lag en sikkerhetskopi av din theme.liquid-fil for sikkerhets skyld. Deretter vil du kunne gjenopprette eventuelle endringer om nødvendig.
Dette er prosessen å følge:
1. I Shopify, gå til "Temaer": Fra din Shopify-administrasjonsdashbord, klikk på "Nettbutikk" og deretter "Temaer."
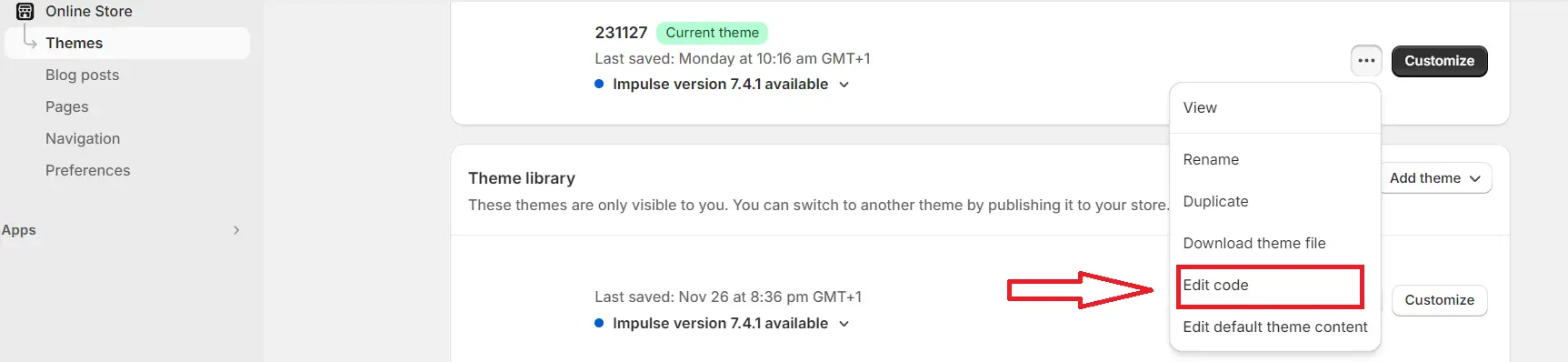
2. Finn ditt aktive tema: Du vil se temaet som for øyeblikket kjører på butikken din. Klikk på "Handlinger"-knappen ved siden av det og velg "Rediger kode."

3. Finn "theme.liquid": I fillisten til kodeeditoren, se etter "Layout"-seksjonen og klikk på "theme.liquid."
4. Finn <head>-taggen: Bla gjennom koden til du ser en <head>-tagg øverst, som vil være fulgt av en avsluttende </head>-tagg.
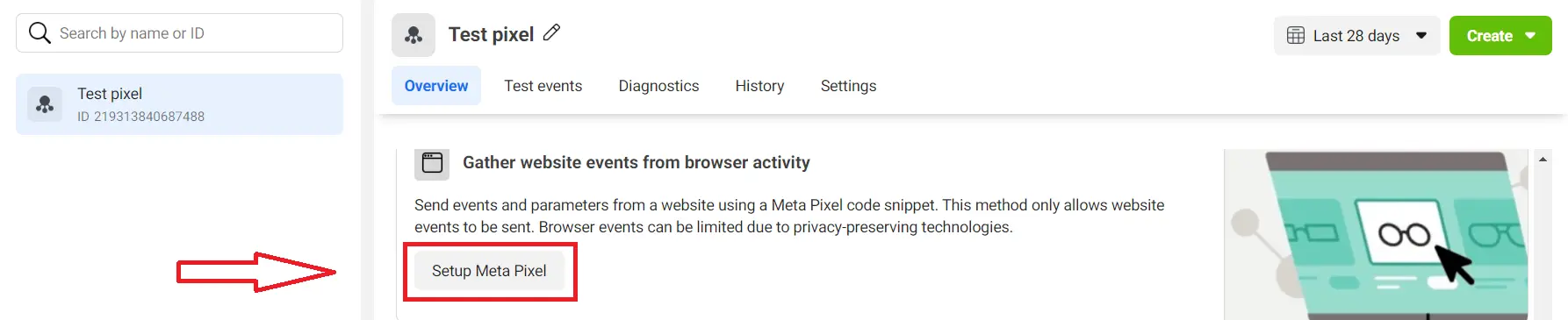
5. Hent din Meta Pixel-kode: Tilbake i Facebooks Hendelsesbehandling, finn din nylig opprettede Meta Pixel og klikk på "Oppsett".

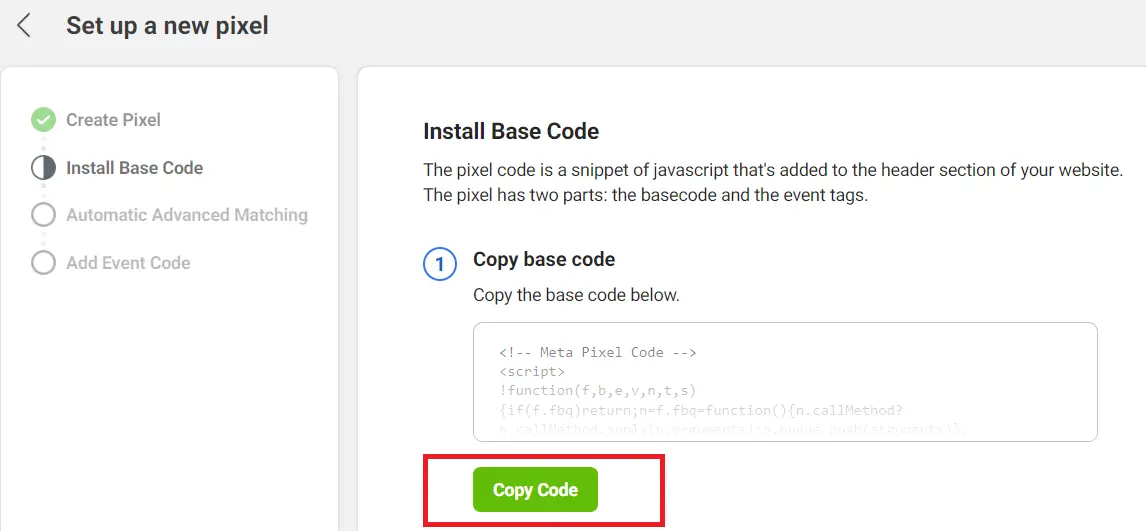
Velg alternativet "Legg til pikselkoden manuelt på nettstedet" og kopier hele kodesnutten ved å trykke på "Kopier kode"-knappen.

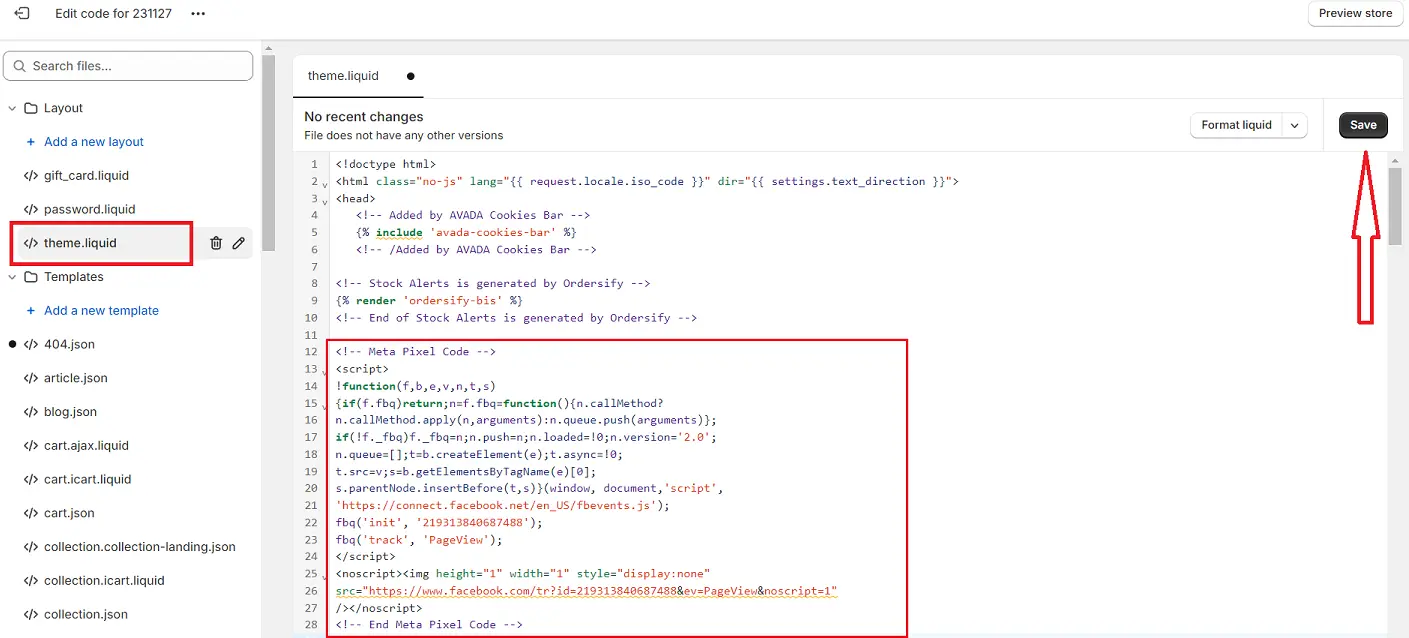
6. Lim inn koden: Gå tilbake til fanen for Shopify-butikken og inne i theme.liquid-filen, lim inn Meta Pixel-koden du nettopp kopierte rett mellom <head>- og </head>-taggene, helst ikke langt fra den startende <head>-taggen.

7. Klikk på "Lagre": Lagre endringene dine til theme.liquid-filen.
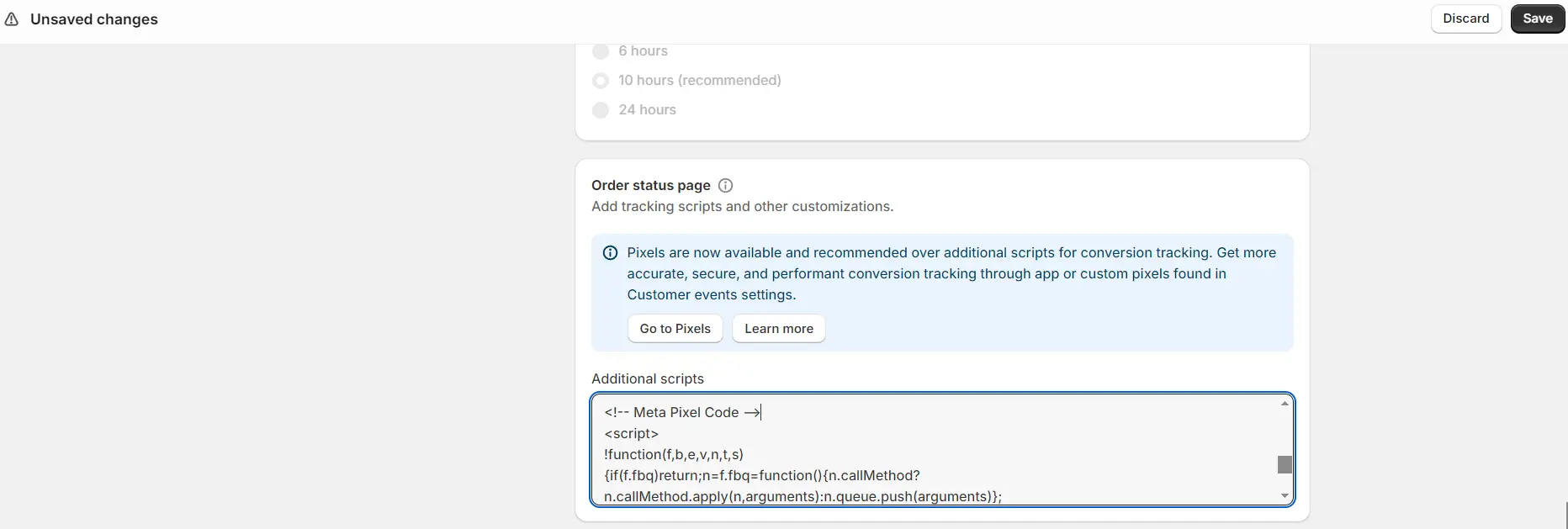
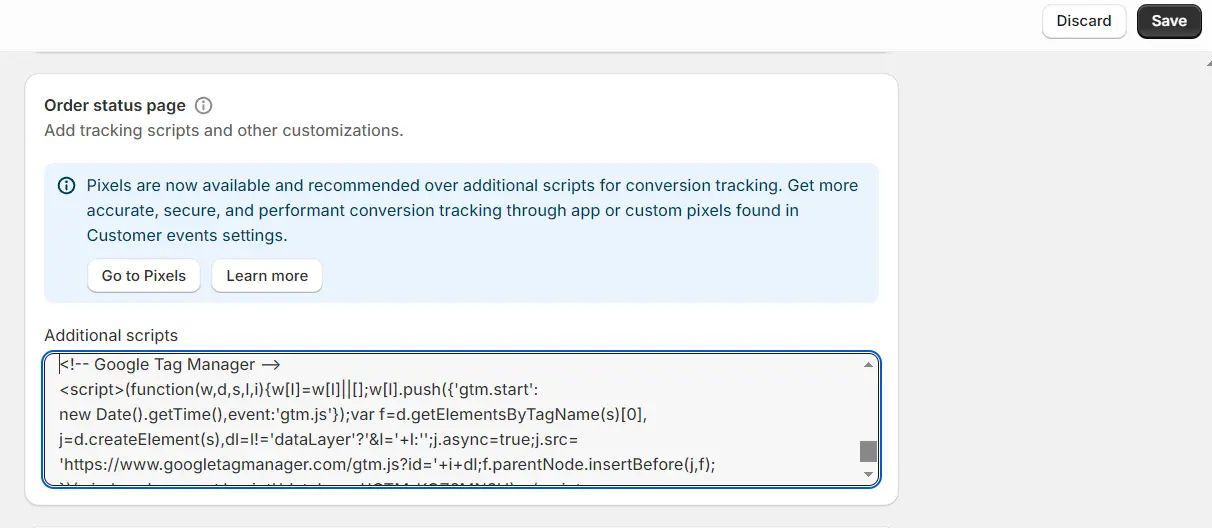
8. Siste steg: Du må også sørge for at "takk"-siden din spores av Meta Pixel. For å gjøre dette, åpne dine Innstillinger-Kasse-seksjonen i Shopify og bla ned til Bestillingsstatus side-Tilleggs script-feltet. Lim inn den kopierte Meta pixel-koden igjen, og trykk "Lagre".

Du har gjort det! Din Meta Pixel er nå manuelt installert i din Shopify-butikk.
Alternativ 3: Manuell installasjon med GTM
Dette alternativet er for de som ønsker å oppnå det høyeste nivået av kontroll over Meta Pixel-sporingen. Å installere din Meta Pixel med GTM gir deg muligheten til å segmentere dens operasjon, slik at Meta Pixel vil eller ikke vil utløses på en hvilken som helst ønsket side av nettstedet ditt. Du vil også kunne opprette så mange Pixel-hendelser du ønsker ved anvendelse av ønskede utløsere.
Med forutsetningen om at du har opprettet din Google Tag Manager-konto og container, la oss dykke inn i trinnene som er nødvendige for å installere Meta Pixel-sporing med GTM.
1. Fullfør trinnene 1-4 fra det forrige alternativet: Dette er nødvendig for å installere GTM-snuttene til Shopify-butikkoden din.
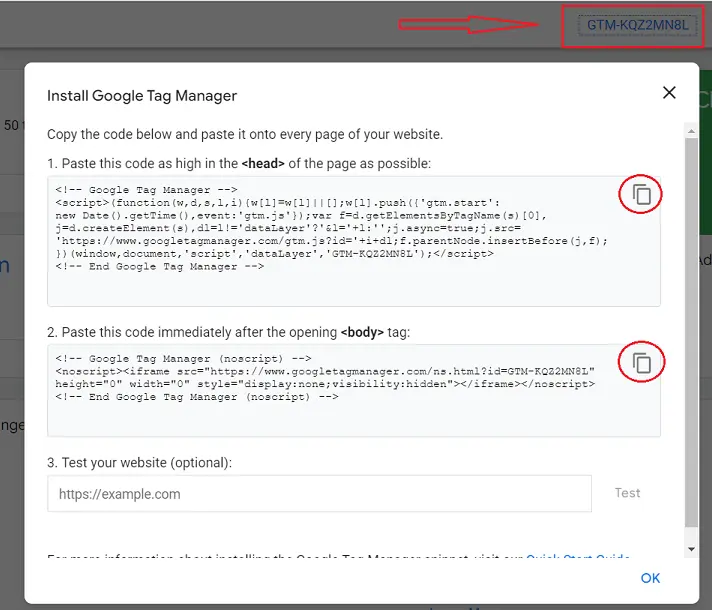
2. I din GTM-konto: Åpne din opprettede GTM-container, deretter trykker du på container-IDen på hovedsiden.

Du vil se Googles instruksjoner sammen med dine GTM-containerutdrag. Trykk på "Kopier" for den første delen av instruksjonen. Dette vil gi deg muligheten til å installere den koden i <head>-taggen i Shopify-koden din.
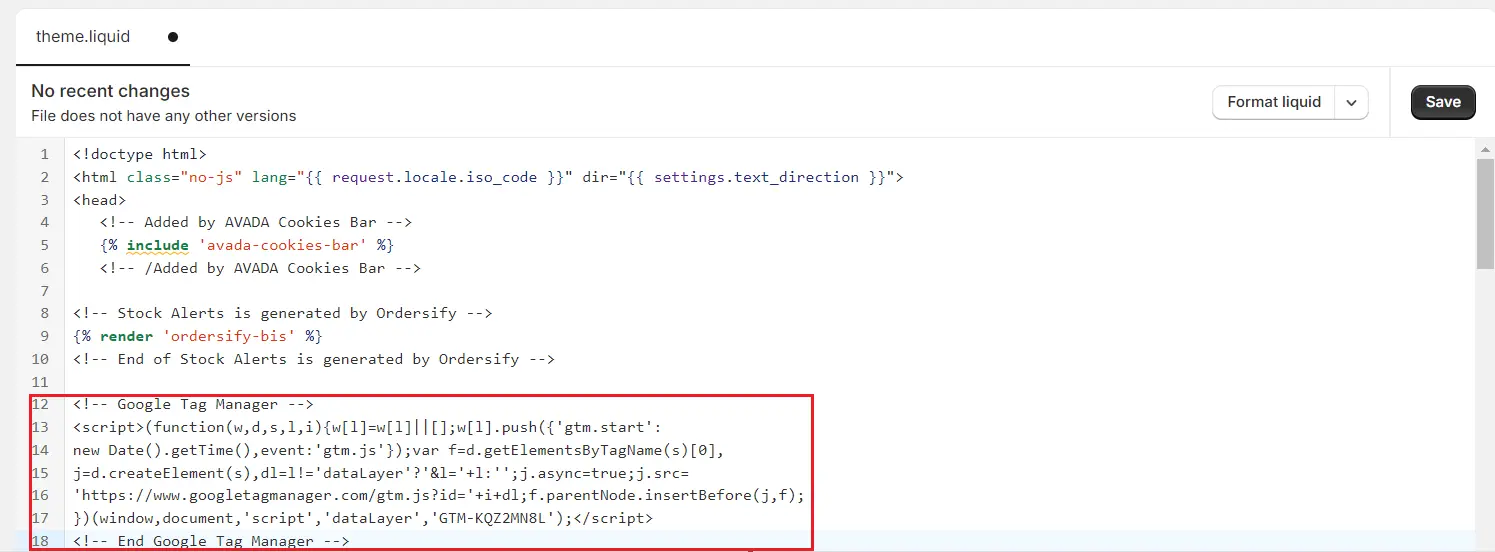
3. Lim inn denne koden: Åpne Shopify-fanen din og lim inn koden så nær som mulig til <head>-taggen.

Trykk Lagre, og gjenta prosessen for den andre delen av GTM-skriptet ved å finne <body>-taggen i temakoden nedenfor og installere det andre GTM-utdraget der.
Som med trinn 8 i instruksjonene for det forrige alternativet, trenger du bare å installere den første delen av GTM i feltet "Bestillingsstatus side-Tilleggs script" for å oppnå sporing av Takk-siden. Dette vil vises på siden din som følger:

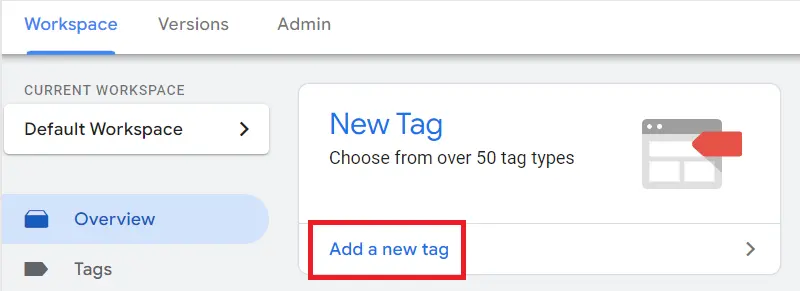
4. Åpne din GTM-container igjen: Trykk på "Legg til en ny tagg"-knappen på hovedsiden.

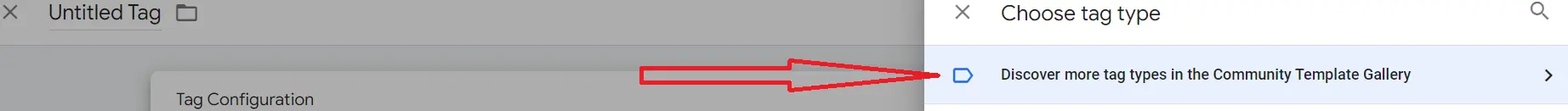
Deretter "Taggkonfigurasjon"-"Oppdag flere taggtyper"-knappen.

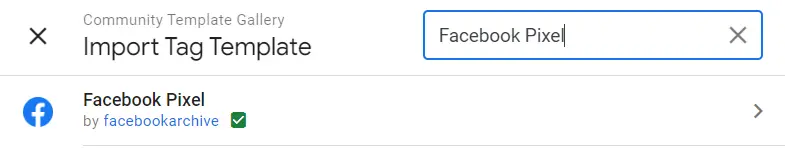
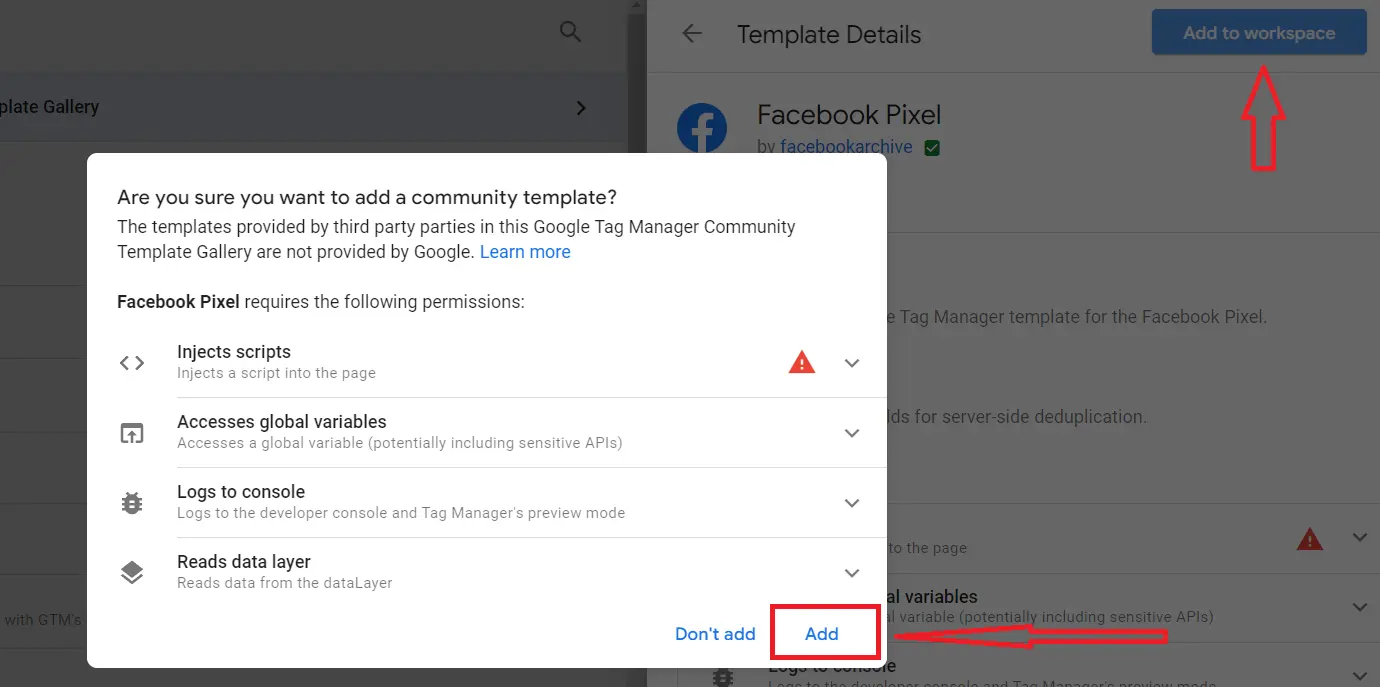
Deretter ser du etter denne offisielle Facebook Pixel-mal-tagg.

Deretter trykker du på "Legg til arbeidsområde" og "Legg til".

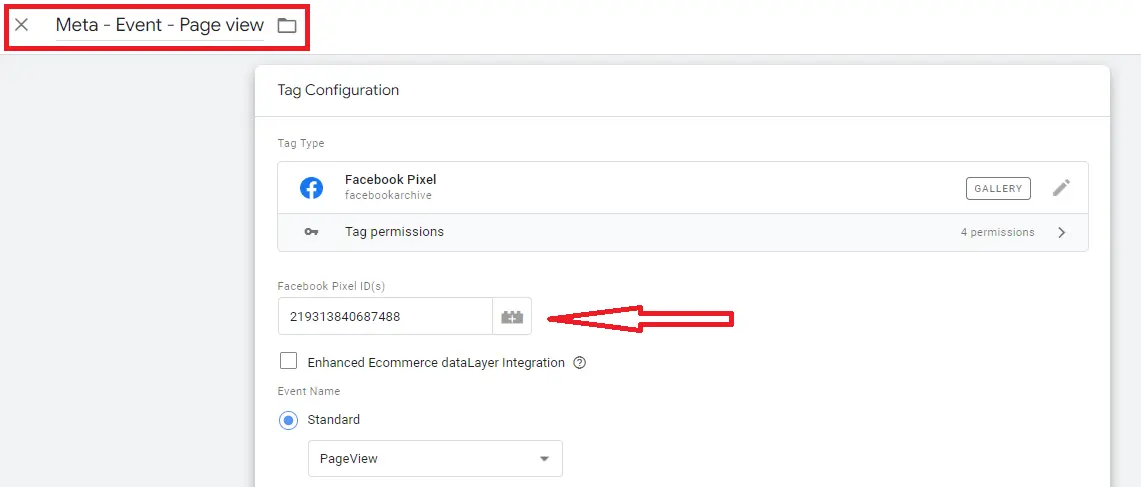
5. Malen vil automatisk bli lagt til: Neste steg er å navngi taggen din slik at du kan evaluere effektiviteten og utvikle en konsekvent navngivningspolicy for å sikre løpende kontroll. Deretter må du legge til din Meta Pixel-ID fra din Hendelsesbehandling.

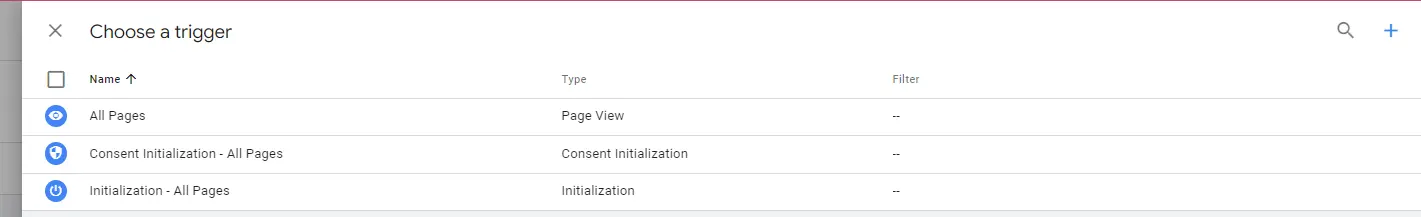
6. Velg utløser for din Meta Pixel-tagg: Trykk på "Utløsing/trigger", og velg deretter enten "Alle Sider" eller "Initialisering - Alle Sider" som utløsertyper. Begge vil fungere godt nok for dine formål.

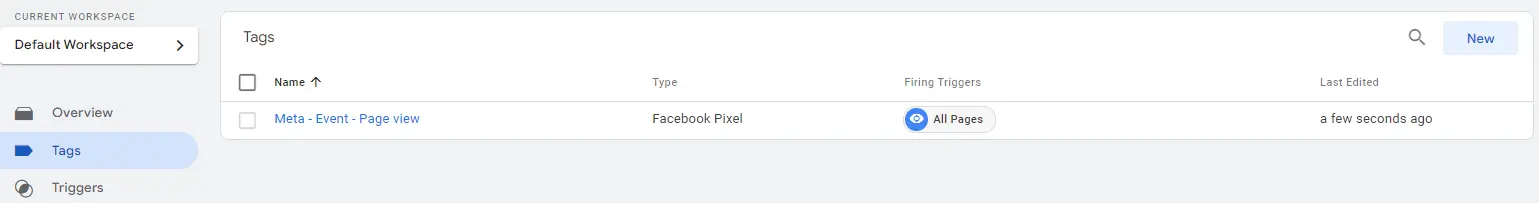
Deretter trykker du på "Lagre". Din første Meta Pixel-tagg er nå opprettet.

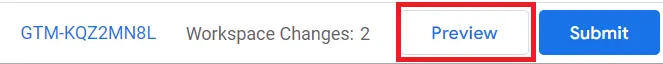
7. Sjekk om taggen utløses: Trykk først på "Forhåndsvisning"-knappen på øvre høyre side av GTM-containerens hovedside:

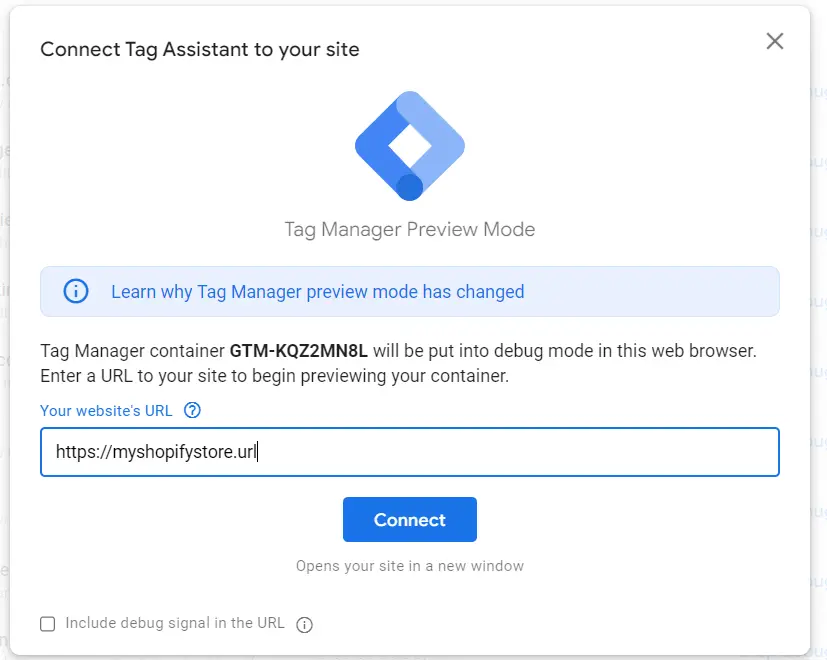
Deretter legger du til nettadressen til butikken din:

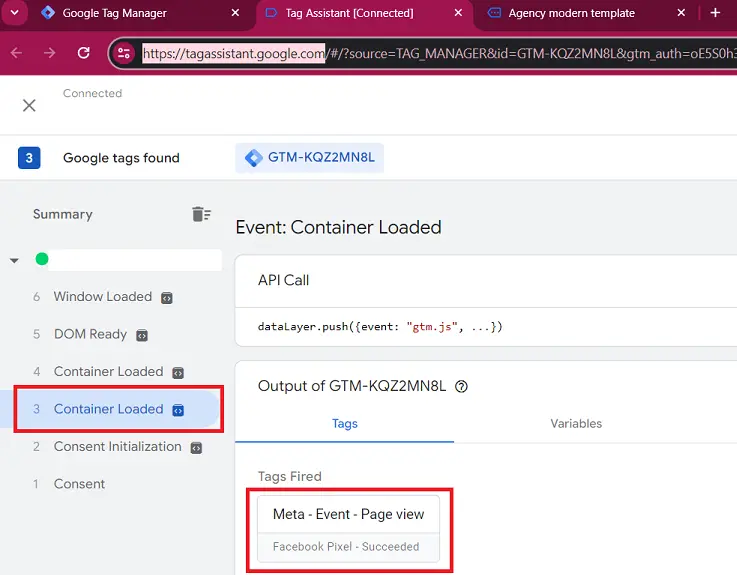
Så snart butikken din åpnes i en ny fane, sjekk fanen med URL-en "https://tagassistant.google.com/". Dette vil vise om alle taggene blir utløst på siden din, inkludert din Meta Pixel-tagg.

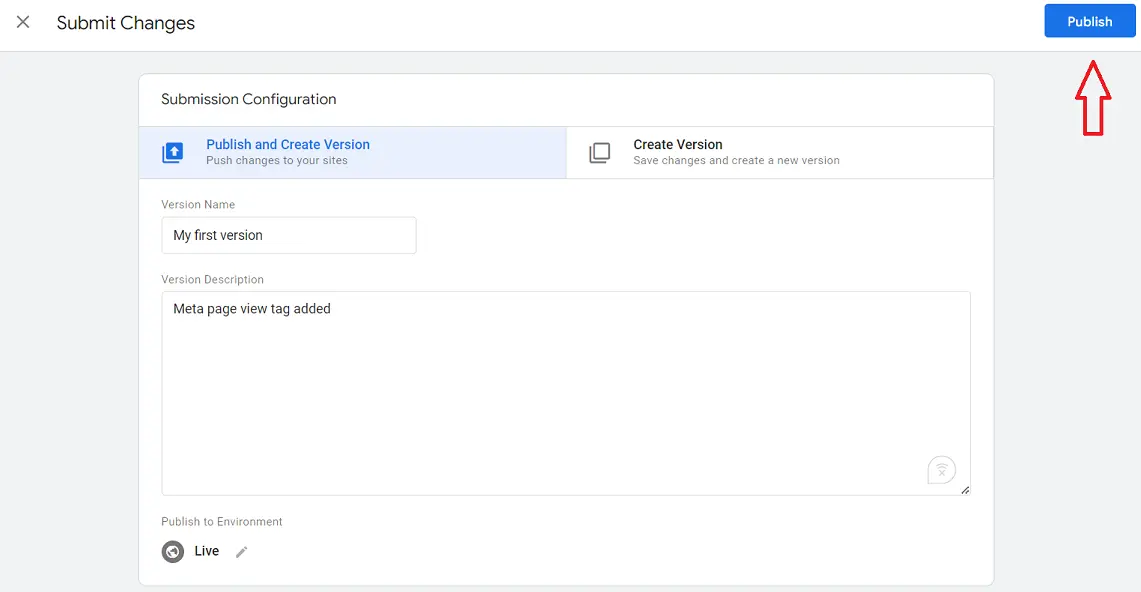
8. Siste steg: Når du har bekreftet at Meta Pixel-tagg blir utløst vellykket, publiser endringene i din GTM-container. Trykk på "Send inn"-knappen øverst til høyre, velg et passende versjonsnavn, legg til en kommentar i "Versjonsbeskrivelse"-boksen om nødvendig, og trykk deretter på "Publiser".

Gratulerer! Du har konfigurert Meta Pixel-sporing med GTM for din Shopify-butikk.
Verifisering av installasjon
Nå som din Meta Pixel er på plass, er det essensielt å forsikre seg om at den fungerer korrekt. Nøyaktig datainnsamling er grunnlaget for å ta informerte markedsføringsbeslutninger.
Her er en steg-for-steg tilnærming til å teste din installasjon:
Verktøy 1: Facebook Pixel Helper
1. Installer utvidelsen:
Besøk Chrome Web Store (https://chrome.google.com/webstore).
Søk etter "Meta Pixel Helper" og klikk på "Legg til i Chrome"

2. Besøk din butikk: Åpne din Shopify-butikk i en ny fane.
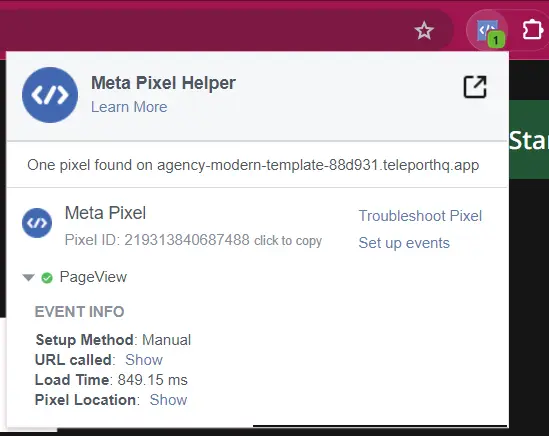
3. Se etter ikonet: Pixel Helper-ikonet (en liten blå firkant) i Chrome-verktøylinjen din skal endre farge og vise et tall, noe som indikerer at Pixel er installert.
4. Klikk på ikonet: Ved å klikke på Pixel Helper-ikonet vil du få detaljer om hendelsene din Meta Pixel sporer på nettstedet ditt.

Verktøy 2: Hendelsesbehandling
1. Åpne Hendelsesbehandling: Naviger til Hendelsesbehandling og velg din Meta Pixel.
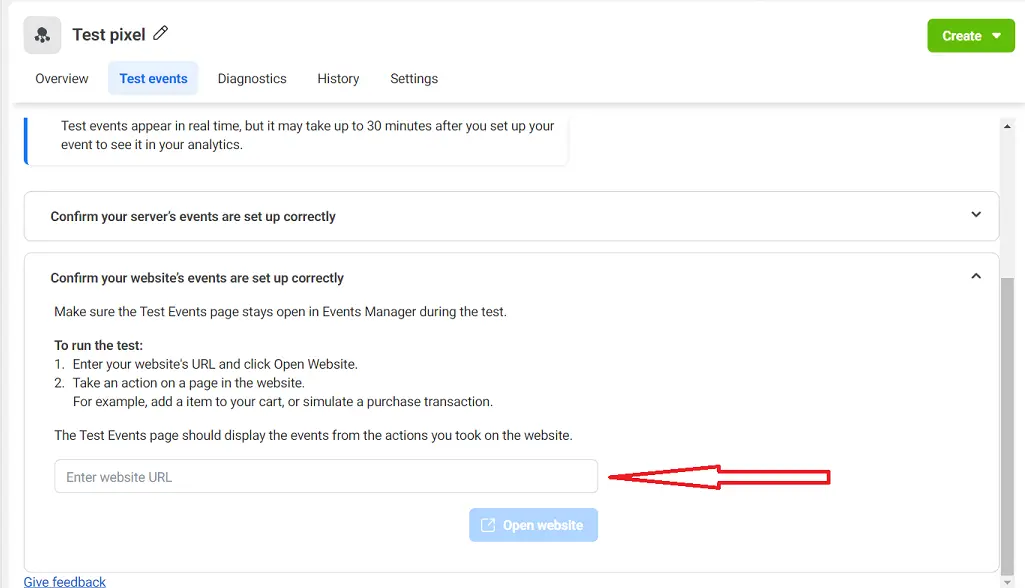
2. Gå til fanen "Testhendelser": Du finner denne fanen innenfor innstillingene til din Pixel.
3. Utfør følgende handlinger:
Angi URL-en til din Shopify-butikk

Butikken din vil åpnes i en ny fane, deretter bla gjennom noen sider på nettstedet.
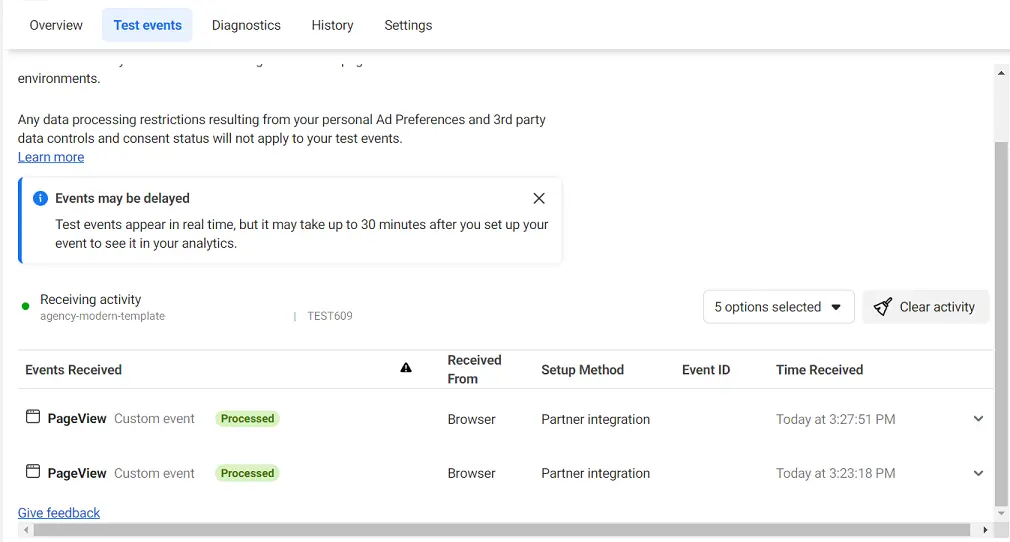
4. Sjekk Hendelsesbehandling: Gå tilbake til fanen "Testhendelser" i Hendelsesbehandling. Hvis din Pixel fungerer, vil dine nylige handlinger dukke opp som mottatte testhendelser.

Feilsøking:
- Pixel Utløses Ikke: Gå nøye gjennom installasjonsinstruksjonene. Vanlige feil inkluderer feil plassering av koden, ikke lagre endringene dine i butikkens kodeeditor eller ikke publiserte endringer som sitter i GTM-containeren.
- Fortsatt Problemer?: Konsulter Facebooks omfattende hjelperessurser eller kontakt deres støtteteam for assistanse.
- Be om hjelp fra våre eksperter
Fantastisk! Når du har verifisert din Meta Pixel-oppsett, er du klar til å begynne å utnytte de verdifulle kundedataene den samler inn.
Konklusjon
Ved å installere Meta Pixel på din Shopify-butikk, låser du opp en skattekiste av kundeinnsikt. Disse verdifulle dataene gjør det mulig for deg å:
- Optimalisere annonsene dine: Målrett de riktige personene, finjuster budskapet ditt og maksimer annonseutgiftene dine.
- Forstå publikummet ditt: Oppdag hva som driver kundene dine, og forbedre dermed produkttilbud og markedsføringsstrategier.
- Øke konverteringer: Retarget interesserte kjøpere og generer flere salg for bedriften din.
Husk, oppsettet av Meta Pixel er overraskende enkelt. Med den steg-for-steg guiden vi har gitt, vil du ha den oppe og kjører på null tid.
FAQ
Hvorfor trenger jeg Meta Pixel på min Shopify-butikk?Meta Pixel er nøkkelen til å forstå kundeatferd, lage effektive annonser og til slutt drive flere salg. Det er som å ha en markedsføringsanalytiker som jobber for deg døgnet rundt.
Er oppsettsprosessen vanskelig?
Ikke i det hele tatt! Shopify tilbyr en enkel integrasjonsprosess, og selv manuell installasjon er lett å følge med våre trinn-for-trinn-instruksjoner.
Hvor lang tid tar det før Meta Pixel begynner å samle inn data?
Meta Pixel begynner å fungere så snart den er installert. Du vil begynne å se data i din Hendelsesbehandling nesten umiddelbart.
Kan jeg bruke Meta Pixel til å spore salg og konverteringer?
Absolutt! Tilpassede konverteringer er en kraftig funksjon av Meta Pixel. Du kan spore kjøp, legge til i handlekurv, registreringer og andre viktige handlinger i butikken din.
Jeg er ikke veldig teknisk. Kan jeg fortsatt gjøre dette?
Ja! Vi har designet denne guiden for å være nybegynnervennlig. Hvis du støter på problemer, har Facebook utmerkede støtteressurser, eller du kan vurdere å ansette en spesialist for å hjelpe med oppsettet.


